Using ofxPlaylist
A Library for Dynamic Animations
ofxPlaylist makes it easy to describe complex animations in code. It is useful, whether you want to tween values in sync or in sequence, tween stuff triggered by some user-generated event, or want to keep your update methods clean in complex projects. Think of a button that changes shape and then fades out when clicked. Or an animated character who first raises an arm and then nods its head. In the past, ofxPlaylist has animated puppets, pufferspheres and pirates. And, so I’ve been told, some people use it on iPhone projects.
Key Features
- “Penner” Tweens
- Bézier Tweens
- Pause
- Trigger Keyframes
- Frame-based or time-based
- Tweens can be delayed before execution.
- Sequencing
- Grouping of Tweens
- Thread-safe as long as you don’t use ofLog()
Download
Get the source code on github, and move it to your addons/ directory.
This includes two example projects, one of which is intended for beginners.
Example Projects
It’s much more fun to poke around an example project and see how it all works! ofxPlaylist comes with 2 example projects. These show off some of the most useful features. Best start with a simple example. You can find it at ofxPlaylist/simpleExample.
Then move on to the advanced example. It is a massive show-off of almost everything. Think North-Korean military parade. Approach with care. If you must: ofxPlaylist/example

Use
Look at the simple example project of how to get a basic setup running. Here’s a code snippet to show a most common use case:
|
|
FAQ: Is there a GUI?
Nope. ofxPlaylist is here to create animations dynamically, when responding to user inputs.
There is, however, a yet undocumented which allows you to import AfterEffects XML timelines. This way, you get GUI and preview from AfterEffects, and the flexibility of dynamic playlists from ofxPlaylist!
If you need a GUI and want to load, edit and save static timelines within your openFrameworks app, I recommend checking out ofxTimeline by @obviousjim et al.
FAQ: Is there a way to save Playlists?
Kinda.
FAQ: How does it work?
Glad you asked. Let’s start with the basics, and then wade step by step into the quicksand of some more complex (and gory) details:
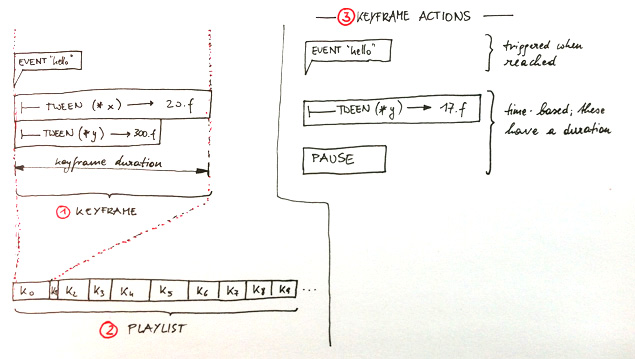
A Playlist is a list of Actions that need to happen in sequential order. These Actions{ (of which there are three different kinds)} are grouped together in Keyframes.

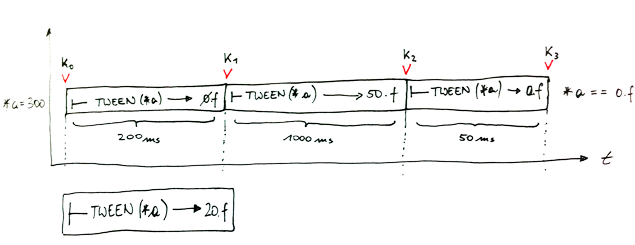
All Actions within a Keyframe start at the same time and execute in parallel. A Keyframe is done, when all its Actions have finished. This Keyframe is then deleted, and the next one starts.

You can push additional Keyframes to the end of a Playlist at any time. You can also clear Playlists anytime.
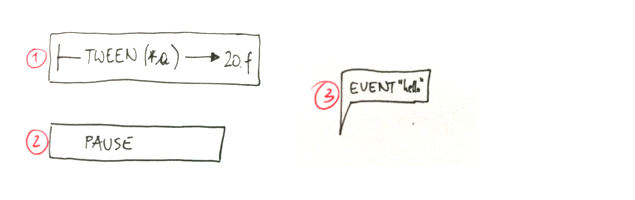
Each Keyframe holds one or more Actions. These can be any of the following three:

① Tween,
② Pause,
③ Event
When a Keyframe begins execution, all its Actions start in sync.
Dependencies:
♥ openFrameworks >= 0071
License
ofxPlaylist is released under the MIT License.
Tagged:
RSS:
Find out first about new posts by subscribing to the RSS Feed
Further Posts:
- Vulkan Video Decode: First Frames
- C++20 Coroutines Driving a Job System
- Vulkan Render-Queues and how they Sync
- Rendergraphs and how to implement one
- Implementing Bitonic Merge Sort in Vulkan Compute
- Callbacks and Hot-Reloading Reloaded: Bring your own PLT
- Callbacks and Hot-Reloading: Must JMP through extra hoops
- How far back should the screen go?
- Earth Normal Maps from NASA Elevation Data
- Flat Shading using legacy GLSL on OSX